Vamos a hablar sobre Google Tag Assistant una herramienta que nos permite ver qué píxel o etiquetas de seguimiento, es decir, qué códigos de Analytics, Google Ads, Google Tag Manager, etc… se están ejecutando en nuestro sitio web.
Es importante tener en cuenta que Google Tag Assistant principalmente mide los códigos de Google como el de Analytics, Google Ads y Tag Manager, y además nos puede dar información sobre otros códigos como el Floodlight de DoubleClick. Para códigos como los de Facebook esta herramienta no nos dirá nada, para eso tendremos el Facebook Pixel Helper que es otra extensión que puede verse en el enlace anterior, y nos da información sobre Facebook.
Google Tag Assistant
Tabla de contenidos
Comienza a usar esta herramienta para verificar la carga de códigos de remarketing y conversión de un sitio web, la más común dentro de los profesionales.
Tiempo total: 4 minutos
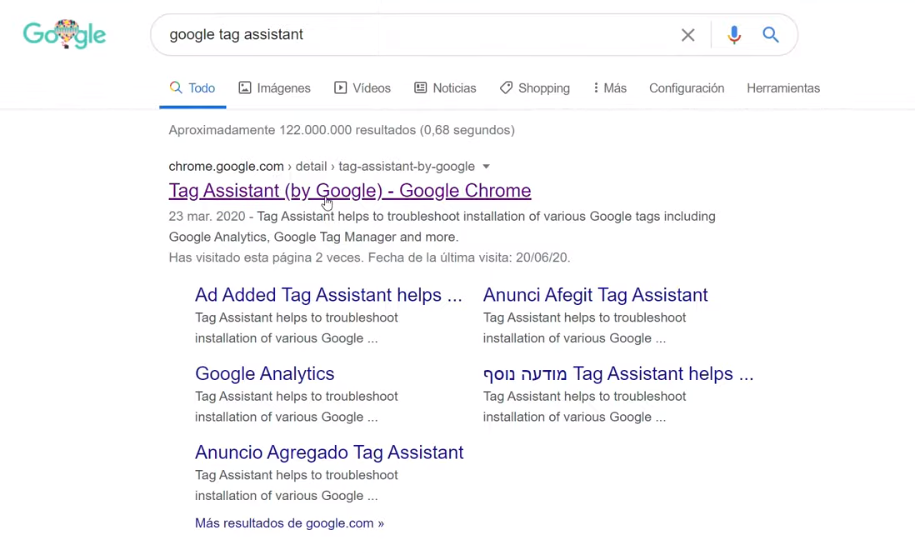
Búsqueda de la extensión en Google

Google Tag Assistant se utiliza como una extensión del propio Google Chrome, también está para Mozilla y en nuestro tutorial lo vamos a explicar para Chrome. En caso de que no tengamos instalada la extensión se debe escribir en el buscador Google Tag Assistant y el primer resultado que nos debe salir es el enlace a esta extensión.
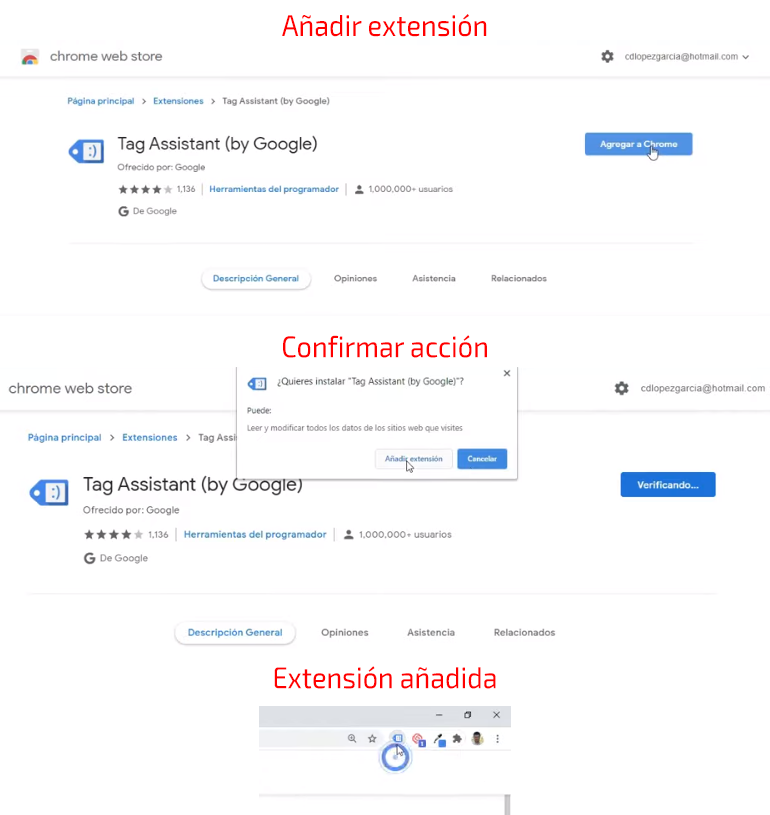
Agregar la extensión a Chrome

Una vez dentro de la tienda de extensiones nos saldrá Google Tag Assistant para poder agregar a Chrome. le damos aceptar para poder añadirla y casi instantáneamente,一 ya que es una extensión muy sencilla,一 nos aparecerá en la parte superior derecha del navegador, al final de la barra de dirección con una etiqueta azul.
Funcionalidades de la herramienta de Google Tag Assistant

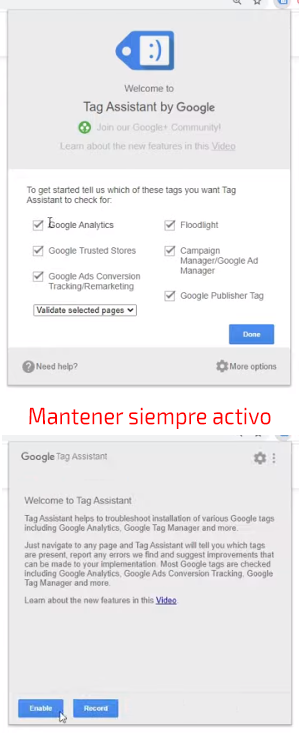
Al pulsar sobre el icono que se ha creado en la barra de direcciones nos dice para todo lo que nos puede ayudar. Trae todas las funcionalidades activadas, podemos dejarlas así. Recomiendo dejarlo como activado previamente, ya que si no lo hacemos cada vez que entramos en un sitio web tendremos que activarlo y es frecuente que no nos acordemos y al terminar la prueba nos demos cuenta de que no la teníamos activa y tenemos que repetir todo el proceso.
Cómo funciona el Google Tag Assistant

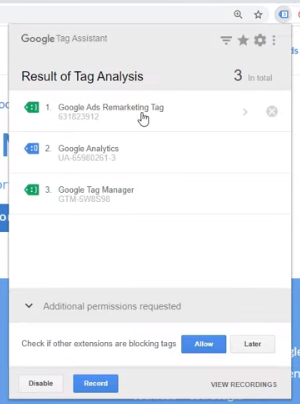
Vamos a ver un ejemplo de cómo funciona. Desde aquí en este mismo artículo si pulsamos sobre la extensión fijaros como me salen ya los códigos de remarketing que se están cargando, tengo un código de Google Ads, el código de Analytics y el código de Tag Manager.
Posibilidad de medir cada uno de los códigos que se van cargando

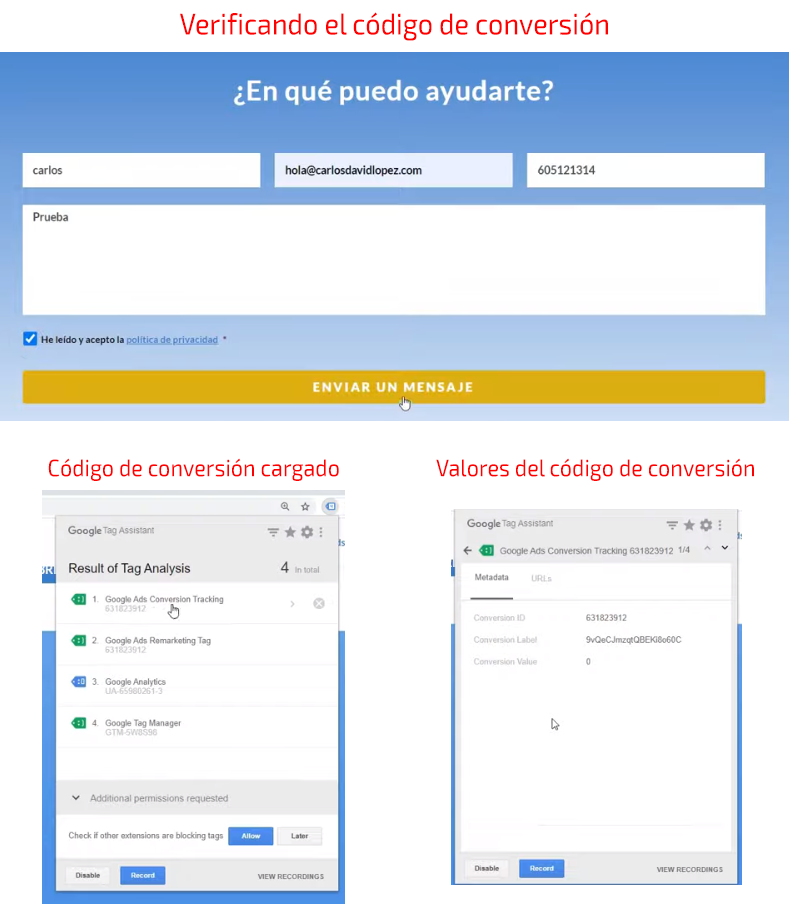
Si por ejemplo tengo configurado para que tras el envío del formulario de contacto se cargue una conversión de Google Ads, entonces me saldrá en la extensión. Fijaros como después de completar los datos del formulario, se carga en un código extra de Google Ads la conversión mencionada. Nos muestra el ID, la etiqueta y en caso de tener un valor de conversión lo mostraría, como pudiera ser si estuviéramos analizando un ecommerce y la consecución de una compra.
Lo anterior la hace ser una herramienta ideal para hacer pruebas de código, una vez que hemos configurado todo, especialmente si estamos con toda la configuración inicial de un proyecto, ya que así podemos validar que realmente se están cargando los códigos como debe ser.
Aquí os podéis encontrar un problema entre comillas. Imaginad que la web está configurada para que los códigos de Analytics y Google Ads, sólo se carguen si el usuario acepta las cookies. Para hacer la prueba de código bien lo ideal es que borremos las cookies, cache, etc… o utilicemos la ventana de incógnito para poder entrar en una página donde no se hayan aceptado las cookies.
Habilitar extensión en modo incógnito

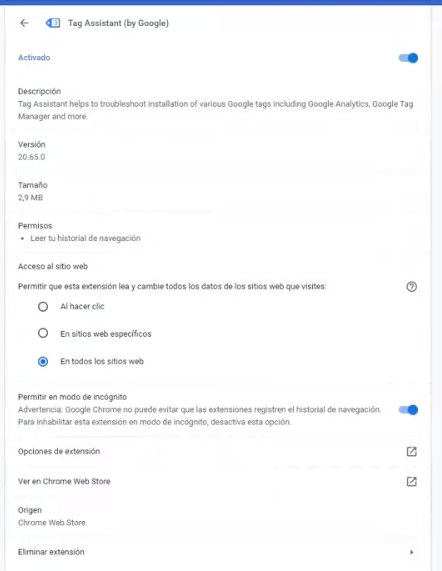
Tanto esta extensión y la mayoría de las de Chrome, se pueden habilitar para que funcionen también en modo incógnito. Para hacer eso tenemos que ir a los tres puntos verticales de opciones del navegador, luego a más herramientas, extensiones y allí nos mostrará todas las que tenemos instaladas. Seleccionamos en este caso la de Tag Assistant, le damos a detalles y nos da las opciones de configuración. Vamos a permitir en modo incógnito y la habilitamos.
Verificación de la carga de códigos al aceptar las cookies

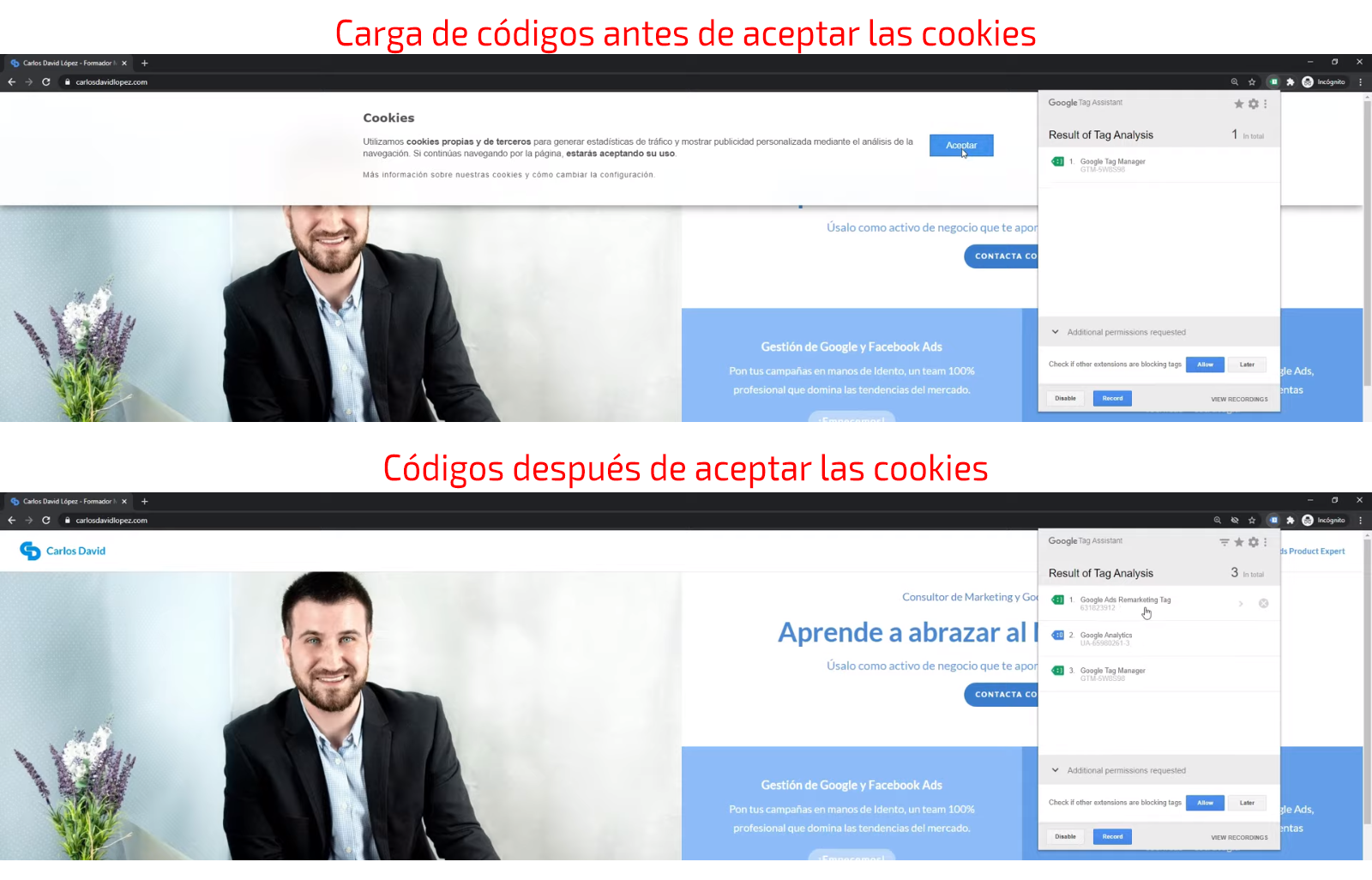
Si abrimos una nueva ventana de incógnito con mi web 一o la que estéis analizando,一 de inicio podemos ver como sólo se está cargando el Google Tag Manager, 一que es lo que se muestra en la parte superior de la imagen de referencia,一 al aceptar las cookies ya carga el resto de códigos que están condicionados a que el usuario dé su consentimiento.一tal como se evidencia en la parte inferior de la imagen.一
Por lo general este es el plugin que utilizamos todos los profesionales del marketing para ver qué se carga y que no. En nuestro día a día de la agencia lo usamos siempre y es el primer mecanismo para ver que todo funciona correctamente, más allá de las vistas previas de Tag Manager y demás, que también son muy útiles para ver si todo se dispara bien.
Con esto llegamos al final, si te ha sido de ayuda, suscríbete para seguir aprendiendo! Yo te recomiendo seguir por conocer ⛔️+14 ERRORES LETALES que has cometido en GOOGLE ADS?