¡Hola a todos! Hoy vamos a ver cómo crear una cuenta Google Tag Manager, herramienta de Google que nos permite tener una especie de «cajón de sastre» o contenedor (como el propio Tag Manager indica) en el cual poder meter todos los códigos de medición que creemos y necesitemos en nuestro sitio web.
Un lugar en el que cada vez que tengáis que utilizar unos de esos códigos de medición, en lugar de tener que tocar el código fuente de nuestra página web o tener que instalar módulos nuevos o plugins nuevos, lo hagamos todo a través de esta herramienta. El hecho de crear una cuenta Google Tag Manager sirve como vía de entrada para meter código en nuestro sitio web sin la ayuda necesaria de programadores–que a veces pueden ser algo «complicados» para hacer las cosas 😛
Al final de este tutorial tendréis otros 2 para integrar todos vuestros de códigos de Google Ads y Meta a través de esta cuenta de Google Tag Manager que vamos a crear.
Tiempo total: 6 minutos
Buscar “Google Tag Manager” en el navegador e iniciar sesión
Tabla de contenidos

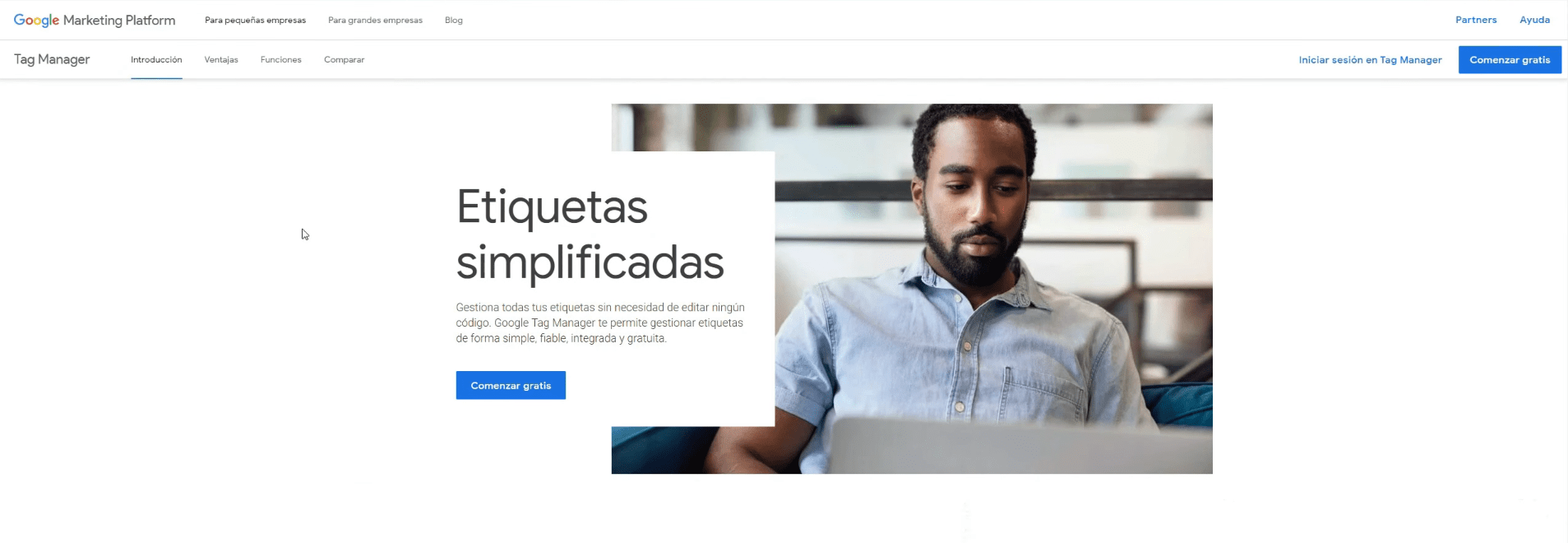
Lo primero que tenemos que hacer es buscar en nuestro navegador “Google Tag Manager” para crear una cuenta Google Tag Manager. En el primer resultado nos va a salir un enlace de Google Marketing Platform al cual tenemos que entrar.
Vamos a necesitar tener una cuenta de Google, algo que ya tendremos si estamos utilizando otros servicios o herramientas como Google Analytics, Google Search Console, Google Ads, Gmail o demás productos de Google.
Como en este caso tengo ya hecho el login en mi cuenta, le daría a iniciar sesión para empezar con el proceso de crear una cuenta Google Tag Manager. Si es la primera vez que iniciáis sesión, seguramente os salgan casillas para aceptar términos y condiciones. si ya lo habéis hecho anteriormente, sigamos.
Crear una cuenta Google Tag Manager

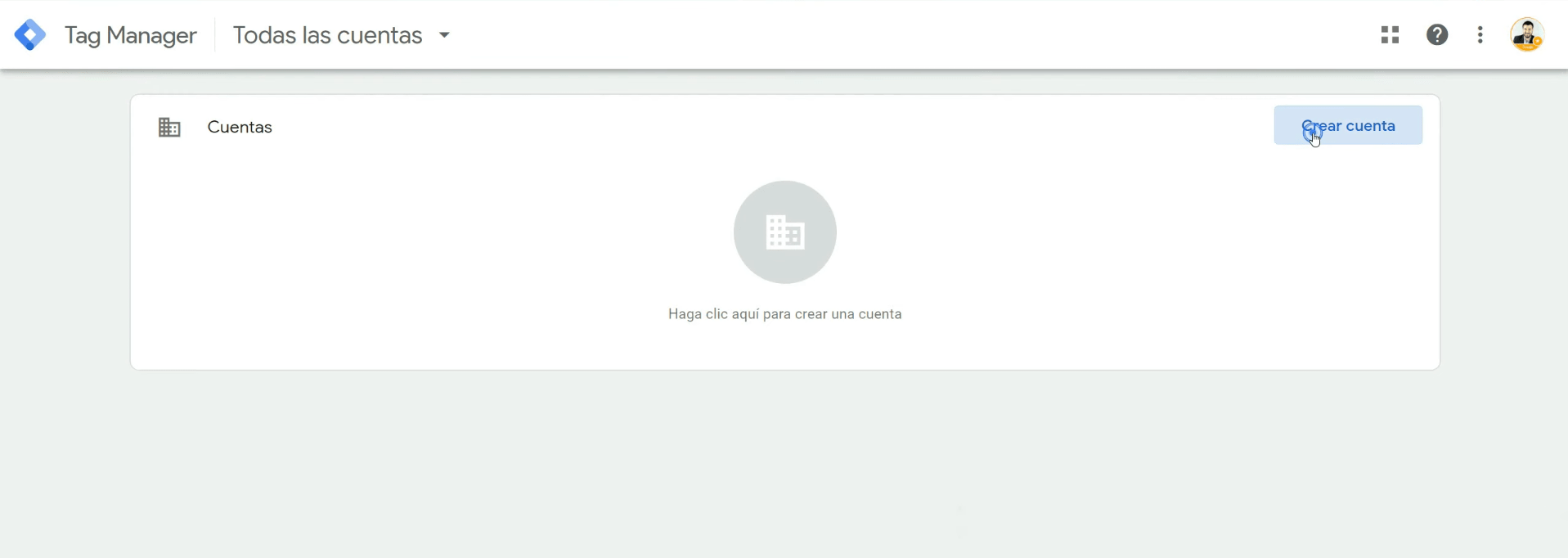
Aquí lo primero que nos sale es un botón que dice Crear una cuenta Google Tag Manager. Le doy allí para crear una cuenta y/o contenedor para mi sitio web y continúo con el siguiente paso.
Configurar contenedor Google Tag Manager

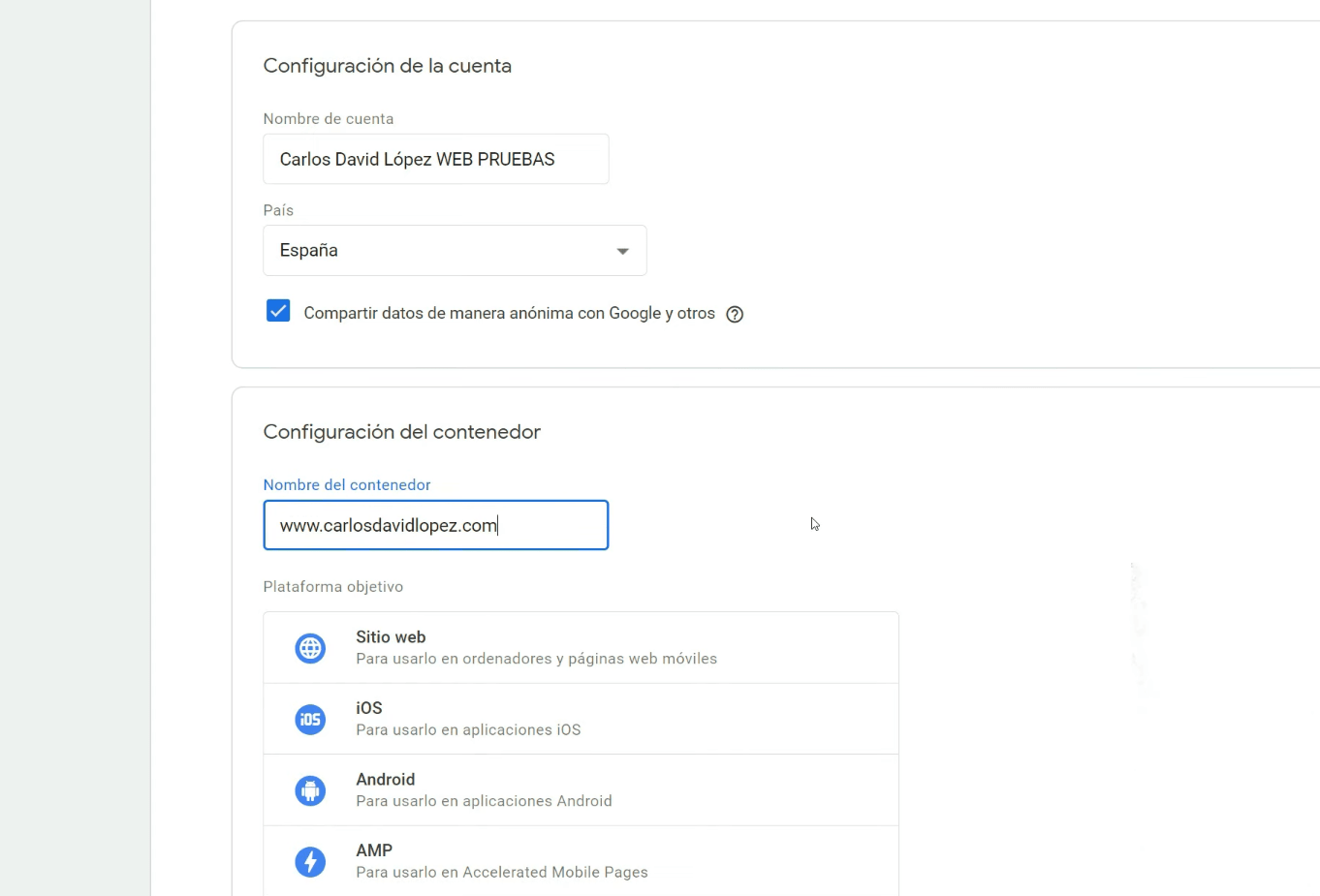
Si queréis crear una cuenta Google Tag Manager necesitáis seguir los siguientes pasos. Pongo el nombre de mi cuenta, país y comparto los datos con Google.
Como se puede ver, se sigue una estructura muy parecida a la de Google Analytics 4. Tenemos una cuenta donde se podrían englobar diferentes páginas web y luego cada contenedor es una página web. La recomendación general es poner la URL que vamos a medir, así que como nombre del contenedor pongo mi sitio web.
Hay diferentes tipos de contenedores cuando planeas crear una cuenta de Google Tag Manager, en función de si vamos a medir un sitio web, una aplicación de IOS, una app de Android, una web en AMP o la versión nueva para medir del lado del servidor.
Lo tradicional es utilizar para una página web su opción correspondiente. Con esto le daríamos a Crear, luego aparecen las típicas condiciones que podéis leer tranquilamente si tenéis todo el tiempo del mundo y que hay que aceptar. Ahora continuamos con el siguiente paso.
Instalar Google Tag Manager

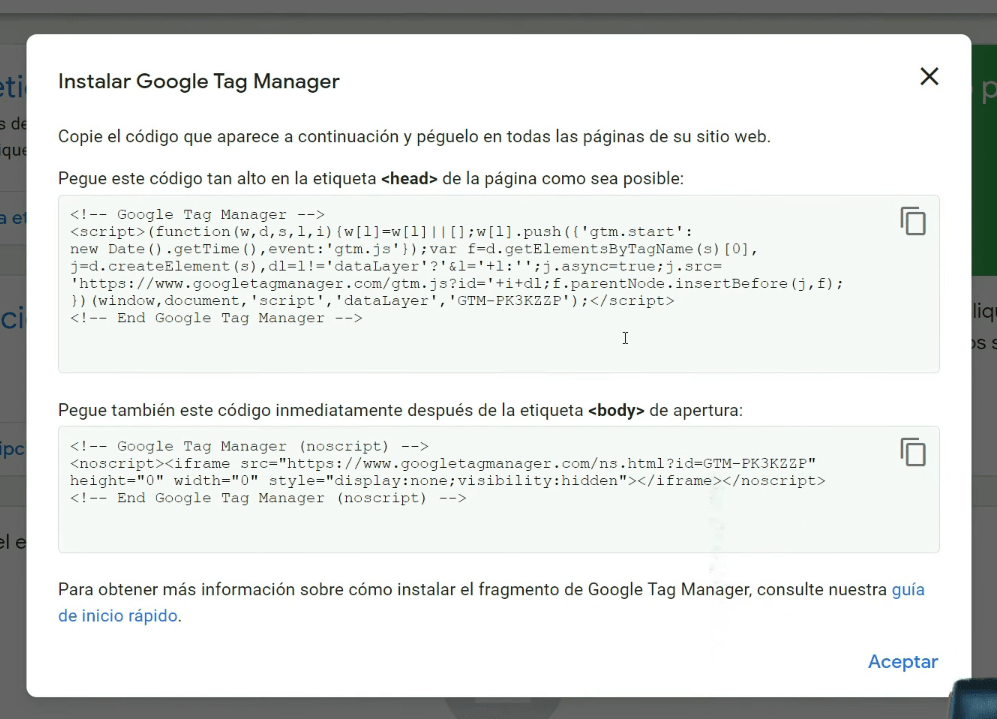
En esta imagen se puede apreciar que la etapa de crear una cuenta Google Tag Manager está hecha y ahora el contenedor ya está creado. Esto que nos sale de inicio es el código que hay que poner en nuestro sitio web.
Como os decía a través de este código, lo que nos va a permitir es que con esta herramienta no tengamos que añadir código adicional en la mayoría de veces. Para hacer ciertas mediciones como valores de conversión y cosas así, sí haría falta, pero inicialmente para meter el código básico de Google Analytics o el código de Remarketing de Google Ads, no haría falta.
Hay una parte del código que tiene que ir en el <head> de la página y otro que tiene que ir en el <body>. De todas formas, le doy clic a aceptar y os explico un poquito cómo es la herramienta a grandes rasgos y ahora vemos cómo trabajar con este código.
Vistazo general de Google Tag Manager

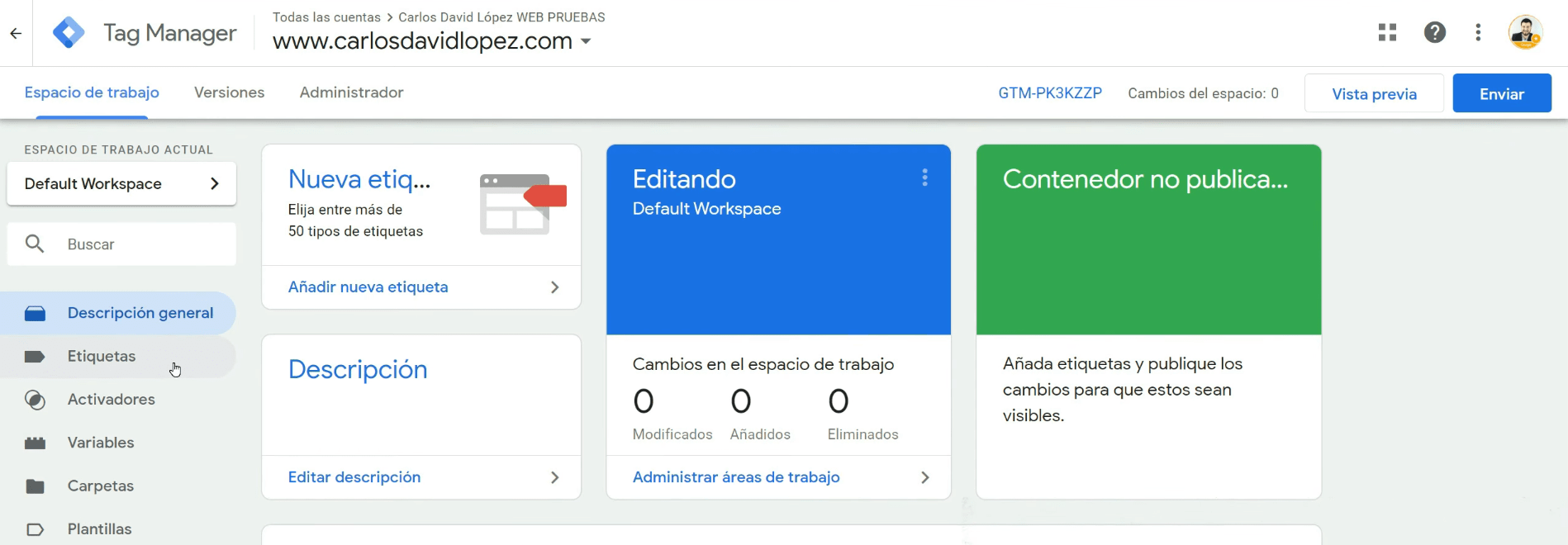
Google Tag Manager tiene tres puntos fundamentales: las etiquetas, los activadores y las variables.
En primer lugar están las etiquetas que son como fragmentos de códigos concretos. Puedes encontrar opciones de etiquetas de Google Analytics, Google Ads, Hotjar y muchas otras más.
En segundo lugar están los activadores, que son las condiciones específicas que deben darse para que un código se active o no. En inglés lo encontraréis como triggers.
Y por tercero y último en esta parte, las variables que son fragmentos reutilizables o funcionalidades avanzadas que se asocian a las etiquetas, como si fuesen variables de programación.
Obtener código de Google Tag Manager (de nuevo)

Lo que necesitamos ahora es nuestro código de Tag Manager, ¿cómo accedemos a él si ya no lo encontramos?
Una opción es pasar el ratón de la pantalla encima del código de identificación de nuestro Google Tag Manager.
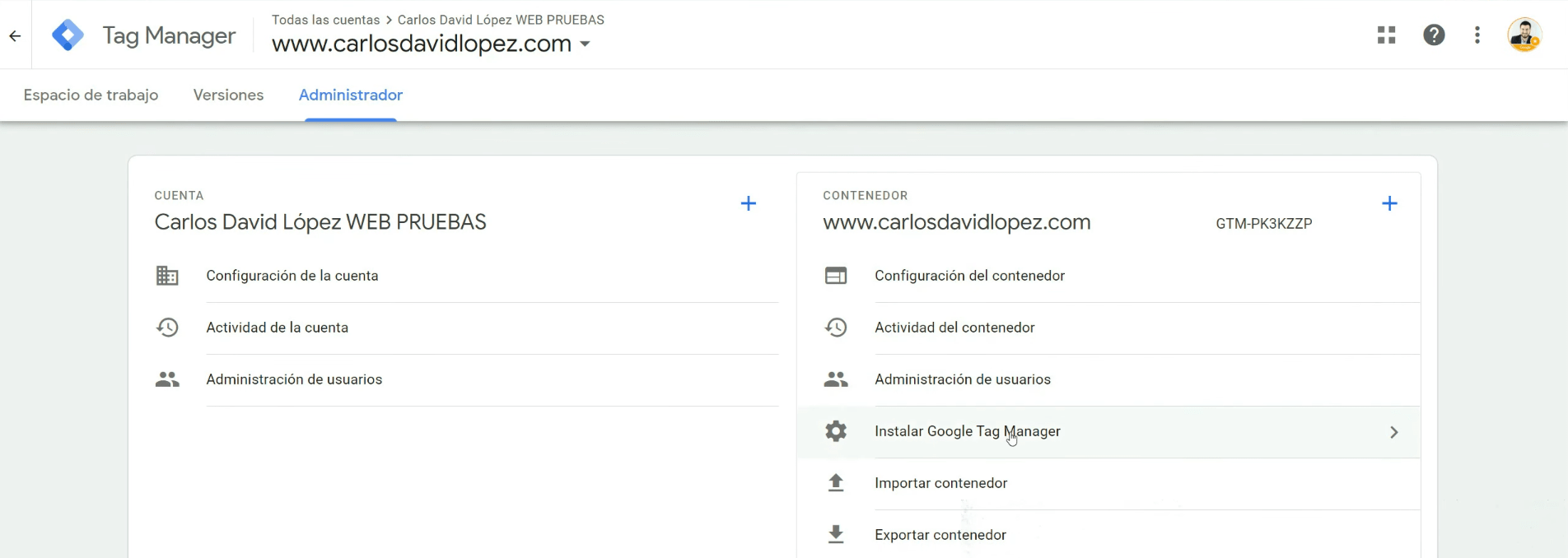
Tenemos otra alternativa si vamos a Administrador → Instalar Google Tag Manager. Desde aquí también tendremos acceso al código.
Introducir código en WordPress

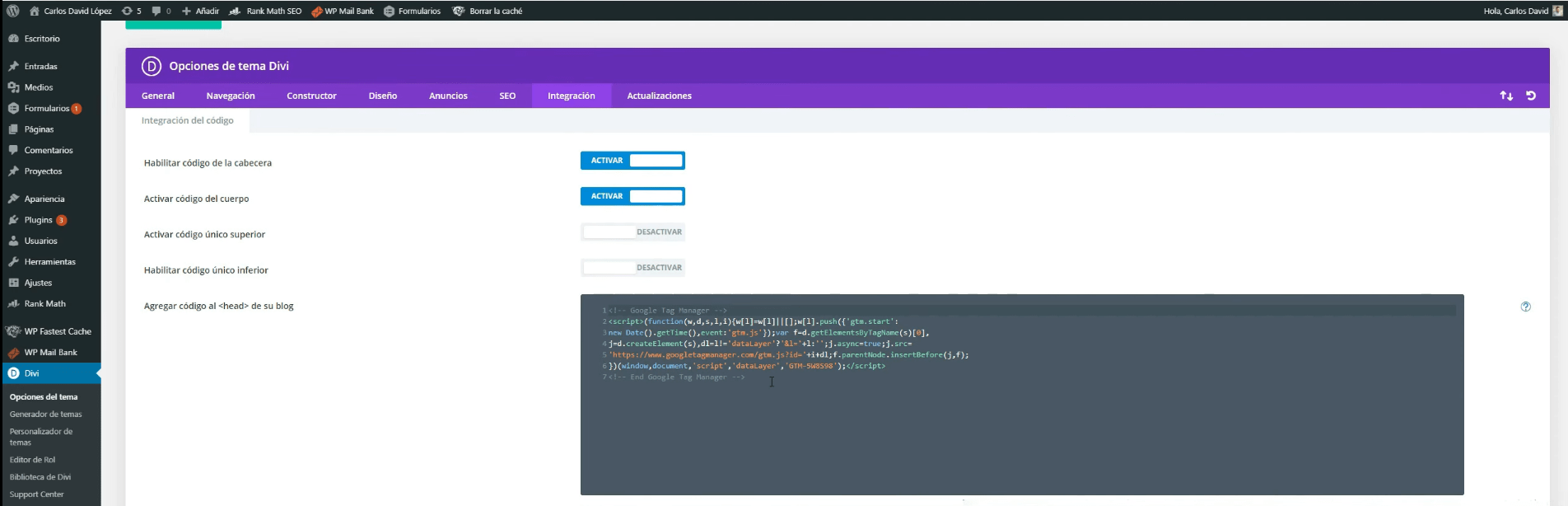
Os voy a enseñar, cómo está puesto el código de Tag Manager en mi WordPress. Yo lo tengo puesto a través de DIVI. Vosotros lo que tenéis que buscar es el editor de vuestro tema y subir el código allí. En mi caso, tengo una sección para agregar código dentro de la sección <head>.
Dentro de esa sección pego el código de Google Tag Manager. Luego hay una parte de código que no es script que se mete por si en algún momento falla el fragmento de script, se ejecute igualmente.
Esto se tiene que poner en el <body>. Por tanto pegas ambos fragmentos y listo. Le daría a guardar y lo comprobaría todo en mi página. Si queréis ver cómo comprobar código, os recomiendo este tutorial sobre la herramienta oficial de Google: Tag Assistant by Google – ¿Sabes usarlo?
Publicar y crear contenedor

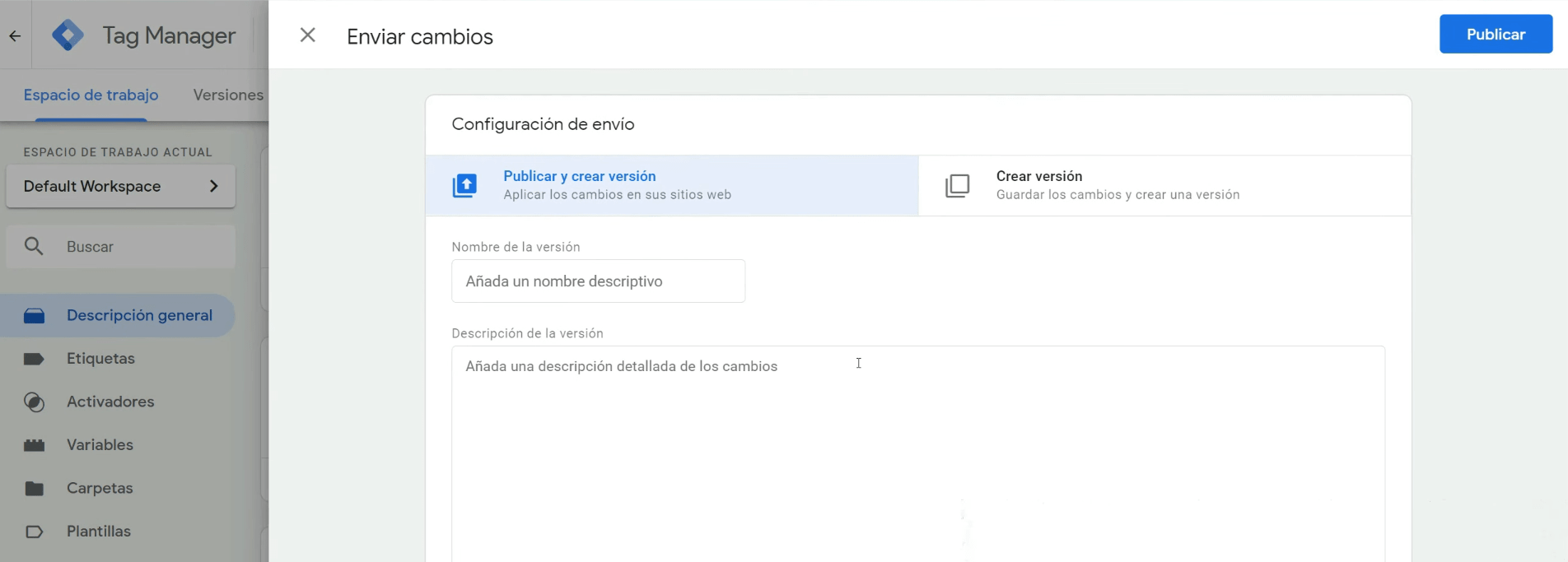
Y con esto ya tendríamos el código puesto correctamente en la web. Una vez que esté esto hecho, es necesario dentro de Tag Manager pulsar en la opción Enviar, que se encuentra en la esquina superior derecha de la pantalla principal. Si no se realiza esto, no se termina de publicar el contenedor.
Obviamente, antes de publicar aseguraos de tener ya creadas las etiquetas que vayáis a usar de Google Analytics, Google Ads o cualquier otra que implementéis.
Como hemos visto, crear una cuenta Google Tag Manager es más fácil de lo que parece. Tag Manager es una herramienta excepcional que nos permite centralizar toda la parte de códigos y aunque os he explicado que es muy básica, incluso para gente de marketing, realmente gente con más conocimientos de programación y demás puede hacer un montonazo de cosas a través de esta herramienta.
Así que os recomiendo totalmente que la investigueis porque se le puede sacar gran partido. Y de cara a la implementación, en WordPress o cualquier web, lo puedes meter en código fuente y si no también hay varios plugins para poder meterlos.
Como complemento, os dejo aquí dos tutoriales muy detallados para que implementéis los códigos de las dos herramientas publicitarias principales:
Implementar conversiones en Google Ads con Tag Manager
Crear pixel y conversiones de Meta Ads con Tag Manager
Si usas Prestashop y quieres integrar todo de forma PRO a través de Tag Manager, te recomiendo al 1.000% que uses este plugin.
Así esto ha sido todo. Como veis es una herramienta muy prometedora pero es muy sencilla de instalar. Cualquier duda me comentáis.
¡Muchas gracias y un saludo!